컴퓨터를 하다보면 화면보호기가 10분, 5분,, 설정해서 사용은 하지만, 급하게 자리를 비우는데 누군가 화면을 보면 안되는 창들을 켜놨을때나, 가끔 바로 모니터 화면만 꺼야하는 상황이 생길때가 있어서 만들어 봅시다
오토핫키 첫 프로그램 출발은 모니터 화면끄기(바로끄기)를 만들기 시작합니다
[오토핫키]AutoHotkey.오토핫키 설치하고, 초보프로그램 만들기
주로 게임에 많이 사용하기로 유명한 매크로 오토핫키로 많이 알려져 있다 레드도 처음 던파의 x키 연타버튼을 혹은 디아블로 반오토, 아이템줍기 등등으로 많이 사용 했던 시절이 있습니다 다
r2dme.tistory.com
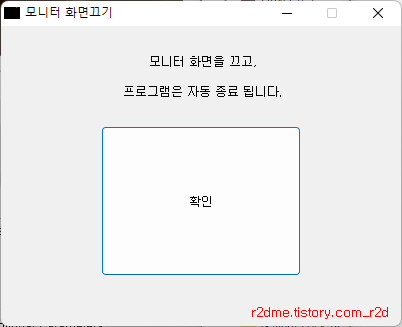
모니터 화면끄기 구성 미리보기
오토핫키로 만드는 처음 프로그램은 초보다운 디자인으로 시작합시다
-참고로 레드도 초보로써 구글링 검색을 해가면서 공부하면서 만드는 것이니,
같이 공부하면서 자기만의 프로그램을 만들어 사용합시다

화면 구성은 아주 간단하게 만들어 봤습니다
텍스트로 글을 쓰고, 버튼를 만들어서 버튼을 클릭하면, 모니터 화면이 꺼지고,
마우스나 키보드를 사용하면, 다시 모니터 화면이 켜집니다
코딩소스를 보기에 앞서 오토 핫키는 Add, x좌표, y좌표, w, h, v, g 이정도만 일단 간단히 공부 하고 가면 됩니다
Add는 만들거나 생성할때 쓰는 명령어로 Add, Button하면 버튼이 만들어지고,
Add, Text를 하면 텍스트가 만들어지고, 내용을 작성하면 화면에 글이 나타납니다
그런데 이것 만으로는 화면에 나오지 않고, 좌표를 지정하는데,, x좌표, y좌표 많이 들어봤을 텐데요
x좌표는 왼쪽에서 오른쪽으로 가로로 어디쯤에 놓을까하는 것이고,
y좌표는 위에서 아래로 세로로 어디쯤 놓을까하는 것이다.
w, h는 디자인에서 포토샵이나 일러스트 편집에서 많이 보는 wdith, height의 약자로 그냥 너비, 높이 사이즈를 말한다
굳이 안써도 생략해도 기본 사이즈로 만들어진다
g라벨은 링크, 하이퍼링크라고 생각하면 쉽다버튼을 만들때 또는 텍스트를 만들때 g라벨을 사용하고, 버튼이나 텍스트를 클릭하면 g(이름)을 지정된 이름으로 링크이동하여 해당명령어를 실행합니다이 어려워서 코드를 보면서 설명할께요
v라벨은 변수를 어떤값으로 저장할때 사용하는데,, v(변수명)을 쓰고 %(변수명)%으로 사용을 하면 된다추후에 써먹을때 알아봅시다 그런데 소스를 지금 보니 v라벨이 있는데,, 구글링을 하면서 만들다 보니 나도 왜 썼는지 잘 모르겠다 ^^ 레드도 초보이다 보니,, v라벨은 지워도 작동에 무관합니다
그리고 오토핫키는 명령어를 사용할때 대문자, 소문자 구분이 없다
그냥 이뻐보일라고 앞에만 대문자로 쓰고 있는 것이니 오해하지 마세요
코딩소스
Gui, Add, Button, x100 y100 w200 h150 vbtn2 Default gbtn, 확인
Gui, Add, Text, Center x2 y30 w400 h20 vLog0, 모니터 화면을 끄고,
Gui, Add, Text, Center x2 y60 w400 h20 vLog00, 프로그램은 자동 종료 됩니다.
Gui, Show, xCenter yCenter w400 h300, 모니터 화면끄기
return
btn:
PostMessage, 0x112, 0xF170, 2,, Program Manager
ExitApp
return
GuiClose:
ExitApp
보는 것 처럼 코드가 그리 어렵지 않고, 아주간단한 화면구성과 간단한 코드로 만들수 있습니다
코드 맨 윗줄에 있는것이 버튼을 생성하는 명령어이다
Gui, Add, Button, x100 y100 w200 h150 vbtn2 Default gbtn, 확인
Gui, Add, Button 버튼을 만들어라 생성해라
x100 -> 왼쪽에서 오른쪽으로 100px 이동한 위치에 나타나기
y100 -> 위에서 아래로 100px 이동한 위치에 나타나기
w200 -> 200만큼의 너비로 만들어라 (생략하면 기본 사이즈로 버튼이 생성됨)
h150 -> 150만큼의 높이로 만들어라 (생략하면 기본 사이즈로 버튼이 생성됨)
v라벨은 있어도 상관은 없지만, 굳이 쓰지 않는데 있을 필요는 없다 지워도 됩니다
Default Gui윈도우를 변경한다는데,, 솔직히 먼말인지 모르겠다
나중에 쓰다보면 알게되겠지요 우선 패스
gbtn은 버튼을 클릭했을때 실행할 명령어로 가는 링크이다
코드 아래보면 btn:가 있는데 버튼을 클릭하면 이곳으로 바로 이동하여 안에 있는 명령어를 실행하라는 것이다
그리고 중간중간 명령어를 끝내고 싶을때 return를 해줘야 명령어를 끝내라는 말이다
return이 없으면 그대로 다음줄 명령어가 계속 실행이 된다
확인은 버튼에 사용할 텍스트 이름을 적으면 됩니다
텍스트도 이제는 보면 그냥 이해가 될테니 한번 보고 넘어갑시다
Gui, Show, xCenter yCenter w400 h300, 모니터 화면끄기
Gui, Show 창을 보여줘라
xCenter yCenter x,y좌표인데 센터라는 명령어를 써서 바탕화면 중앙에 나타나라는 것이다
w400 h300 너비와 높이 이다
모니터 화면끄기 창 왼쪽위에 나타날 프로그램 이름, 즉 타이틀 이름인 것이다
부록 - 추가 코드소스
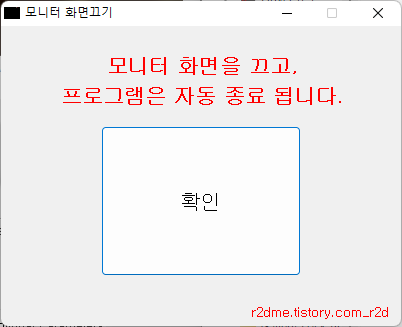
여기서 하나더 화면 구성에 있어 쉬은 명령어 하나를 추가하여,
디자인을 조금 바꿔 봅시다
그래도 만들었는데 뽐좀 내보고, 기교를 좀 부려 봅시다

옛날에 챗팅할때 태그라고 하는 글씨 뽐내는 명령어가 있었다
여기서도 오토핫키에 똑같이 같단한 Font를 사용하여 부분적으로 글씨를 크기 색상을 꾸밀수 있다
-코드는 아래 참조-
Gui, Font, S15
Gui, Add, Button, x100 y100 w200 h150 vbtn2 Default gbtn, 확인
Gui, Font
Gui, Font, S15 Bold cFF0000
Gui, Add, Text, Center x2 y30 w400 h20 vLog0, 모니터 화면을 끄고,
Gui, Add, Text, Center x2 y60 w400 h20 vLog00, 프로그램은 자동 종료 됩니다.
Gui, Font
Gui, Show, xCenter yCenter w400 h300, 모니터 화면끄기
return
btn:
PostMessage, 0x112, 0xF170, 2,, Program Manager
ExitApp
return
GuiClose:
ExitApp
Font 명령어는 적용하고자 하는 명령어 앞에 코드를 작성해주고, 마지막에 다시 Font를 써서 닫아주면 됩니다
Gui, Font, S15 Bold cFF0000
S15 -> 글씨 크기를 15로 해라
Bold -> 글씨를 두껍게 해라
cFF0000 -> c라벨이 명령어이고 뒤에는 색상코드를 인터넷에서 검색해서 넣으면 색상이 변경됩니다
마지막으로 맨아래 소스가 궁금 할거라 생각된다
GuiClose:
ExitApp
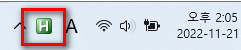
프로그램을 생행하면 윈도우 화면 오른쪽 아래 작업표시줄에 아이콘이 생성이 됩니다
그리고 실행한 프로그램 창 오른쪽 위에 있는 X버튼을 누르면 창이 닫히는데,,
이는 창을 닫았을때 윈도우 오른쪽아래 아이콘도 같이 닫아라는 명령어입니다
이걸 트레이 아이콘이라고 하는데 창을 닫을때 트레이아이콘도 종료하라는 명령어입니다

만약 이 소스를 지우면 프로그램 종료버튼을 눌러도 프로세스에 프로그램이 완전 종료가 되지 않고 살아있는것이다
필요에 따라서는 트레이 아이콘을 살려 놓고, 트레이 아이콘에 마우스 오른쪽 클릭하면 명령어 목록이 나오도록 하는 것도 가능하고, 일부로 트레이 아이콘이 닫히지 않게 쓰는 프로그램도 만들수 있다
추후에 만들 계획이니 그때 자세히 공부하면서 만들어 봅시다
만들고자 하는 프로그램 특성상 선택해서 추가/삭제하여 사용 하면 된다
파일 다운 받아서 작동법을 확인 할 수 있습니다

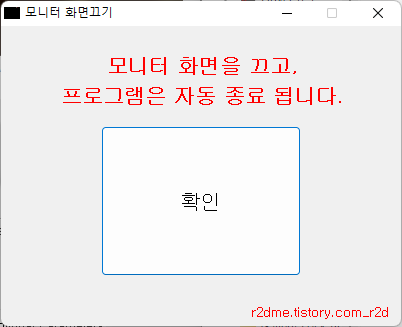
그리고,
오른쪽 아래 r2d 티스토리 주소를 클릭하면, r2d 티스토리 사이트로 연결 됩니다.
누구나 만들수 있고 자기가 만들어서 자기가 사용하는 프로그램을 마니마니 업데이트 하려고 합니다
언제든지 마니마니 들려주세요